A field that you can use to accept inputs with a specific format (excellent for accepting phone numbers or credit cards)

Main Settings
Icon: Custom icon or image that is shown at the beginning of the field

Placeholder: A text that is shown when the field is not filled

Default Text: The text that is displayed by default when the form is loaded
Mask Type: The mask that you want to include in your field
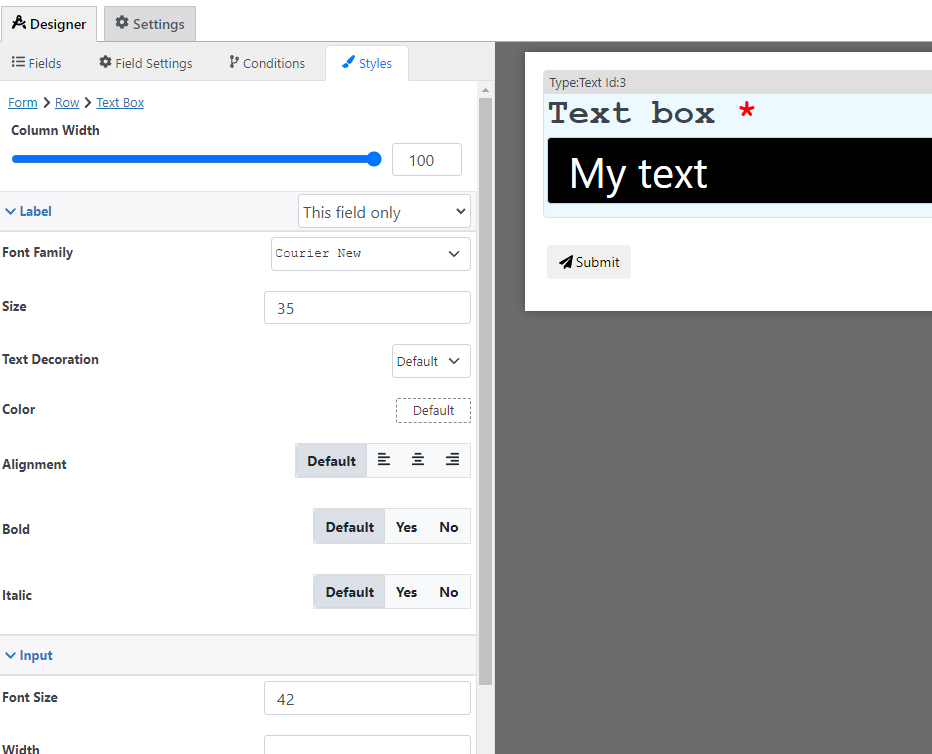
Styling options
With the style designer, you can change stuff like the border background color font, etc

Condition Options
With the conditions builder, you can set up 3 types of dynamic conditions (which are conditions that are triggered when a condition is met):
- Show hide: to hide or show the field
- Required: To make the field required
- Custom validation: to make the value of the field valid or invalid
Settings Calculations Support
You can include calculations in the following setting(s), for more information about calculations please check the formula settings tutorial:
- Default Value