A new field called Custom Dropdown was added in the latest update. Learn what it does and how can you use it.
Custom dropdown vs basic dropdown
The best way to explain what is a custom dropdown and how can it help you is by comparing it with the basic dropdown:
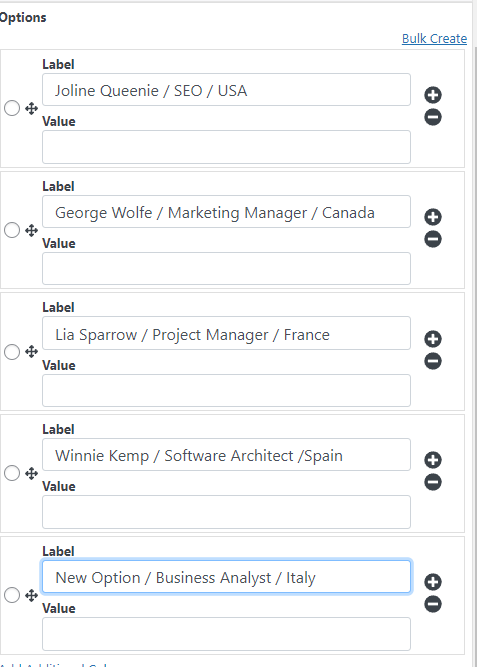
With a normal dropdown, you can only use one single label per option. So if you want to display something complex like the user name, job title, and country you would need to pack all that into a single, really ugly, line like this:

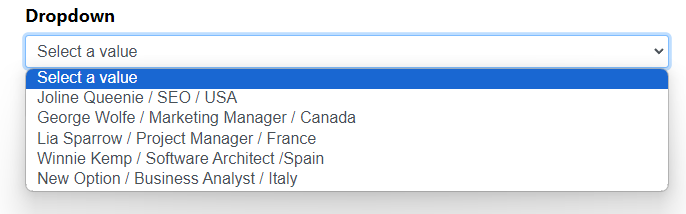
And the end result would be equally ugly, just a basic dropdown that is hard to read for your users:

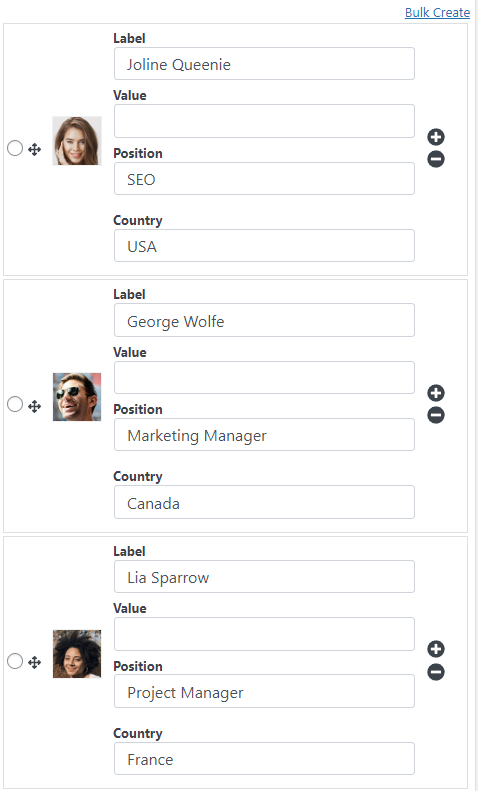
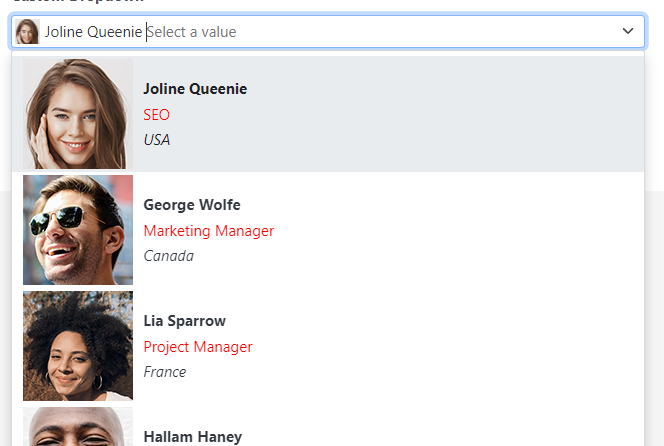
But with the custom dropdown, you can save as many labels as you want

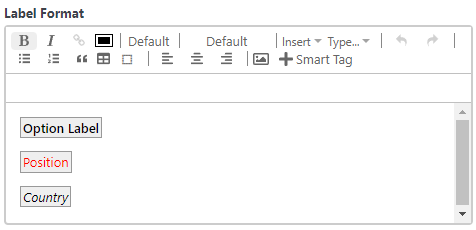
You customize its format

And the end result is just as you customized it:

3. Support images, Every item can have its own image
Conclusion
As you saw in the previous example the custom dropdown has 3 main advantages:
- It supports images: You can include an image on each option so if you are creating for example a list of products using a custom dropdown is a no-brainer.
- It supports an unlimited number of labels: Instead of only displaying one piece of information in one line of text you can display as many as your list needs
- The list is customizable You can customize your list however you want, you could for example put some text in bold and another with a different color
But wait there is more, you can create formulas using the custom dropdown
Displaying multiple labels on a list is nice and all but what happens if you need to use this information in another place? For example, in the dropdown that we used (that displays the name, position, and country of each person) what if you want to check if the user is coming from a specific country to do something?
Well, that is not only possible but pretty easy to do since you can use the custom dropdown inside your formulas. Here is an example (notice how the field name, position, and country are updated depending on the selected item):
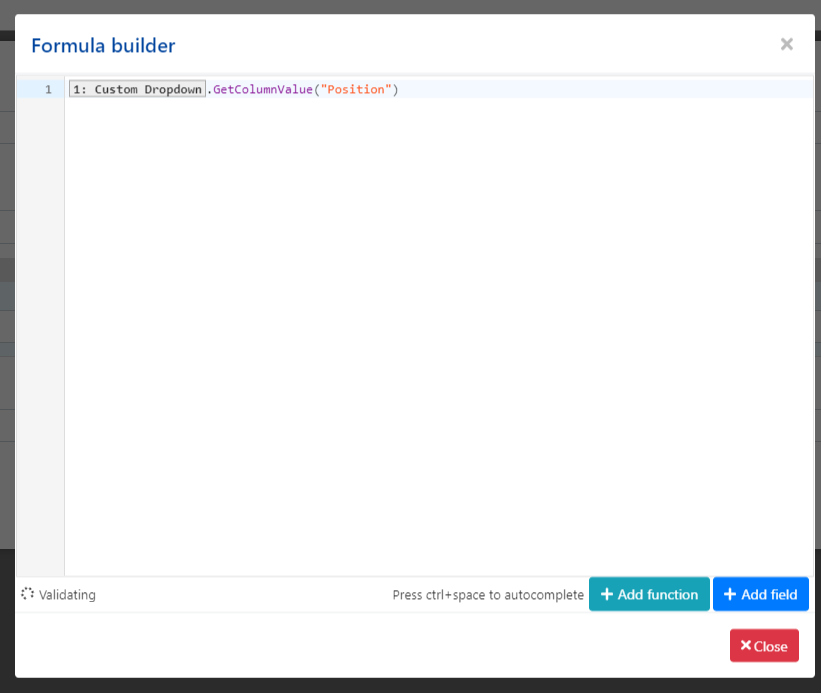
The form of the example above uses formulas to get the label of the selected item. As an example, this is the formula that the “Position” field uses:

For more information about formulas check the formulas tutorials
Where can you use the new custom dropdown?
The best places where you can use a custom dropdown are:
- Lists that have images: In these places, the custom dropdown is a clear winner since the basic dropdown is not able to display images
- Lists that have multiple labels: As explained previously the custom dropdown can display as many labels as you want with custom formatting so you can make a list that displays several pieces of information in a nice way.
- List that can be searched: The custom dropdown list can be searched by its text so it is a good idea to use it to make it easy for your users to find specific items. Have in mind though that if your list is big and all you want to do is to create a searchable list and you don’t care about creating a custom formatting or displaying images, it would be better to use an autocomplete field as that field would perform better on that type of scenarios.
Where can I find this custom dropdown?
The custom dropdown is part of the essentials add-on: https://allinoneforms.rednao.com/field-demo/ so just make sure to have the latest version of this add-on and you will see it there (along with all the other fields and features that the essentials add-on has).
Final thoughts
That is everything for now, I think the custom dropdown will be a great field that you can use to present a list of items in a more attractive way. This will be great for forms where you want a list to grab the user’s attention (for example a list that shows your products) or for lists that have too many pieces of information and you want to display them in a nice way.
If you liked this new field or you would like something else to be added to it let me know!