Add a button to the form, this button can be used to submit the form, clear it or do a custom action

Main Settings
Action: The action that clicking the button will do, for example, submit the form
Icon: Add an image or predefined icon to the button
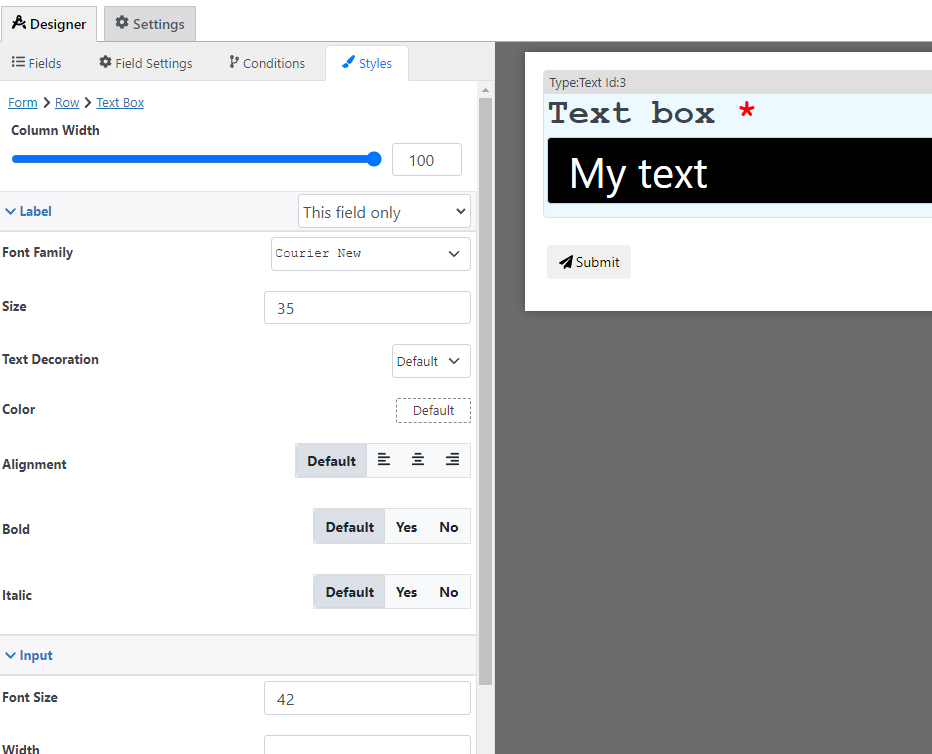
Styling options
With the style designer, you can change stuff like the border background color font, etc

Condition Options
With the conditions builder, you can set up 3 types of dynamic conditions (which are conditions that are triggered when a condition is met):
- Show hide: to hide or show the field
- Required: To make the field required
- Custom validation: to make the value of the field valid or invalid