Add an image to your form

Main Settings
Alignment: Define the position of the image, the allowed positions are
- Left: Left align the image
- Center: Center align the image
- Right: Right align the image
- Stretch: Expand the image to make it as big as the field
- Banner: Configure the image as a banner
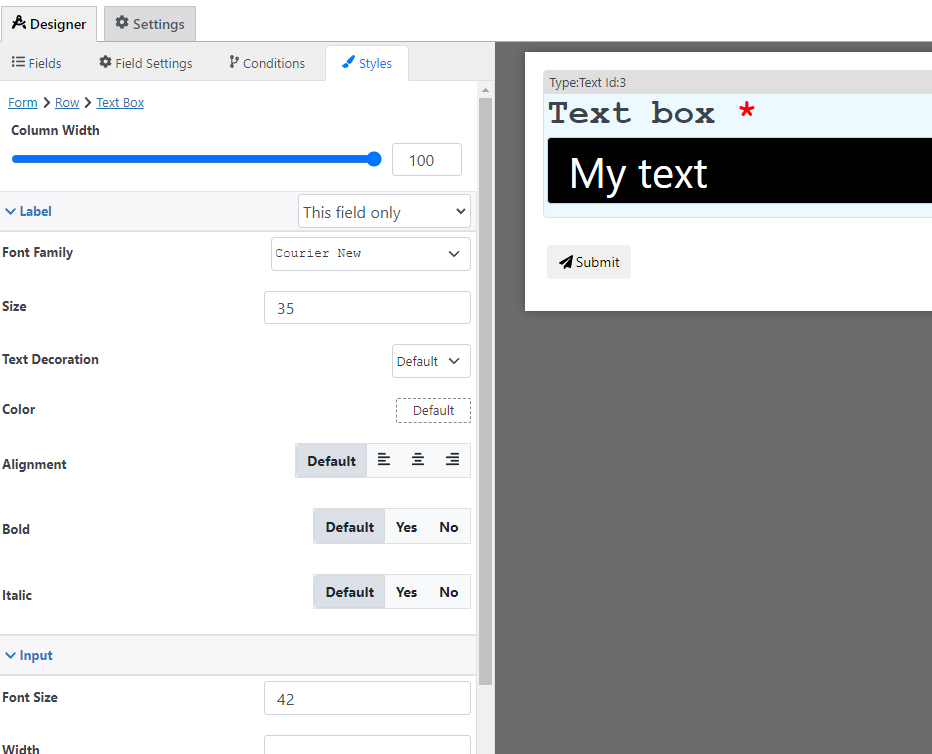
Styling options
With the style designer, you can change stuff like the border background color font, etc

Condition Options
With the conditions builder, you can set up 3 types of dynamic conditions (which are conditions that are triggered when a condition is met):
- Show hide: to hide or show the field
- Custom validation: to make the value of the field valid or invalid