Do you want to add a group of dropdowns where their available options depend on each other? Maybe one dropdown for the company, another for the product type, and another for the product name? So for example, if the user selects apple the other dropdowns need to display only apple products but if they select Samsung they need to show all the Samsung products?
This can be done with a bunch of dropdowns and show/hide conditions but if your list of items is big this could become really tedious or even close to impossible.
Fortunately, new this can be done with just a few clicks thanks to the chained select field.
Using chained select
To use the chained select field follow these instructions:
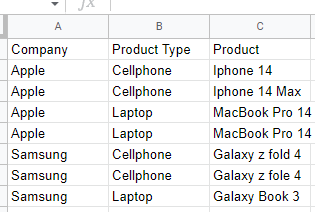
1.- Create a CSV file that has all the available options, one column per dropdown, this CSV file can be created in programs like excel or google sheets. The example below would create 3 dropdowns (Company, product type, and product)

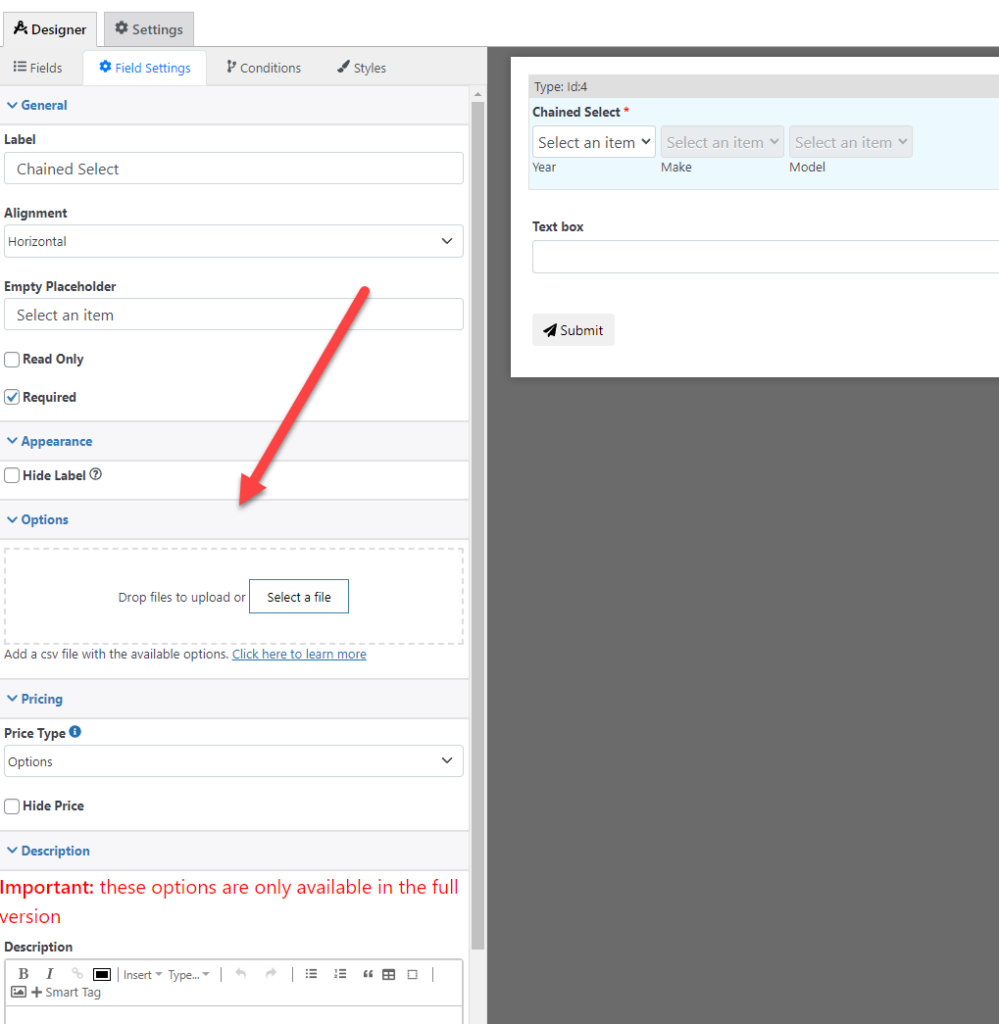
2.- Add a chained select field to your form and upload the csv file in it.

And that’s it, the plugin will create the needed dropdowns and will handle the options dynamically
Handling Prices
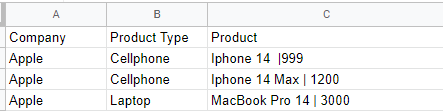
You can also add a price to each item in the list to do so just add the price in the last column separated by | like this:

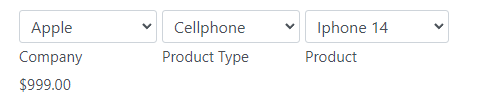
The example above will set the price of the iPhone to 999, the iPhone max to 1200, and the MacBook Pro to 3000. Also, the user will be able to see the price of the selected option

Also it is important to set the price type of your chained select to “Options” otherwise the price will be ignored

Example files
You can use these CSV files to try the field in case you don’t want to create one yourself