You can also do stuff like creating checkbox items or filling a text box using the information from an external URL. To do so follow these steps
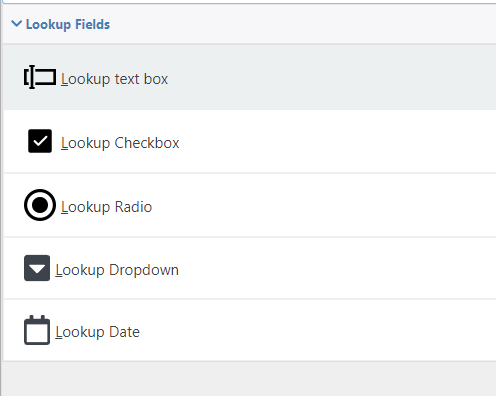
1.- Add a radio, dropdown, checkbox or text lookup field

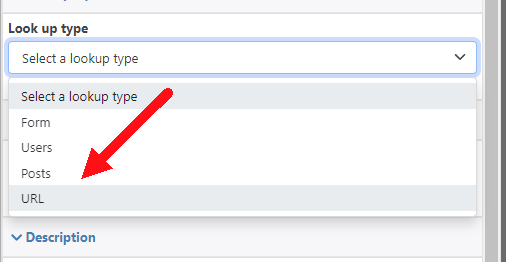
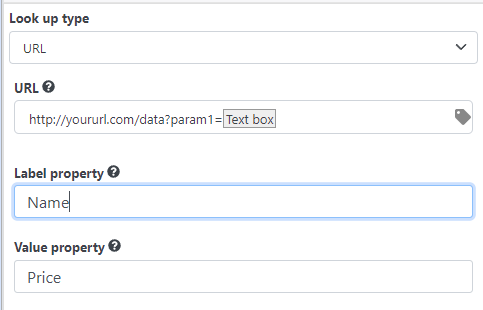
2.- In lookup type select URL

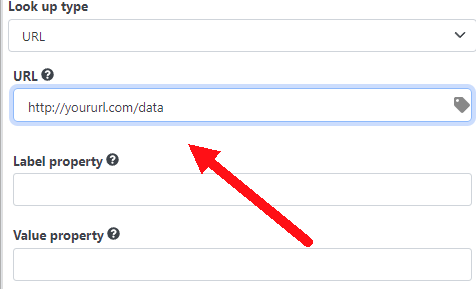
3.- Define the URL where the data is going to be retrieved

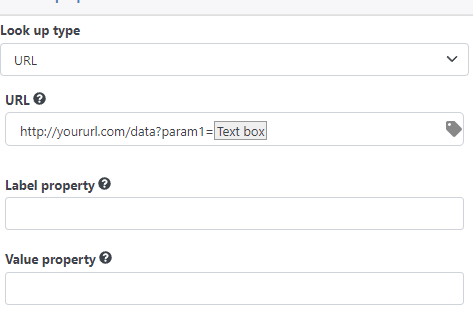
You can also click on the tag icon to include data from the form in the URL

The next step varies depending of what kind of lookup field you are creating text box or a multiple options field (like checkbox, radio, or dropdown field)
Creating a radio, dropdown, or checkbox field using an external URL
To create a dropdown, radio, or checkbox field using an external URL your URL needs to return a JSON array. Here is an example of a JSON array:
[{"Price":"1","Name":"Option1"},{"Price":"2","Name":"Option2"},{"Price":"3","Name":"Option3"}]
Your JSON array can have any structure, it is just important that it is an array as the plugin will create one option for each item in the array. This JSON has 3 items with 2 properties each (Name and Price) so i just need to configure my field to use them to create the options:

That’s it now when the form is executed it will fetch the options from the external URL and will create the options

Filling a textbox field using an external URL
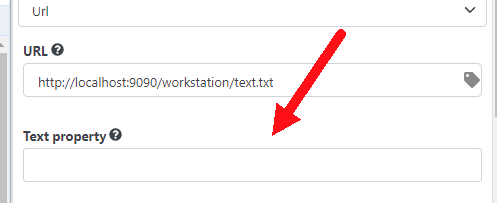
Unlike a multiple options field, the text box field only has one optional property “Text Property”

If you fill this setting the plugin will expect that the URL returns a JSON object and will fill the field with the value of the specified property. If you leave this setting empty the plugin will fill the field with the whole response of the URL.
And that’s it, after loading the form the text field will be filled with the response of the URL.