Template: Donation form goal meter and wall
Form Demo
Template Description
Key Features
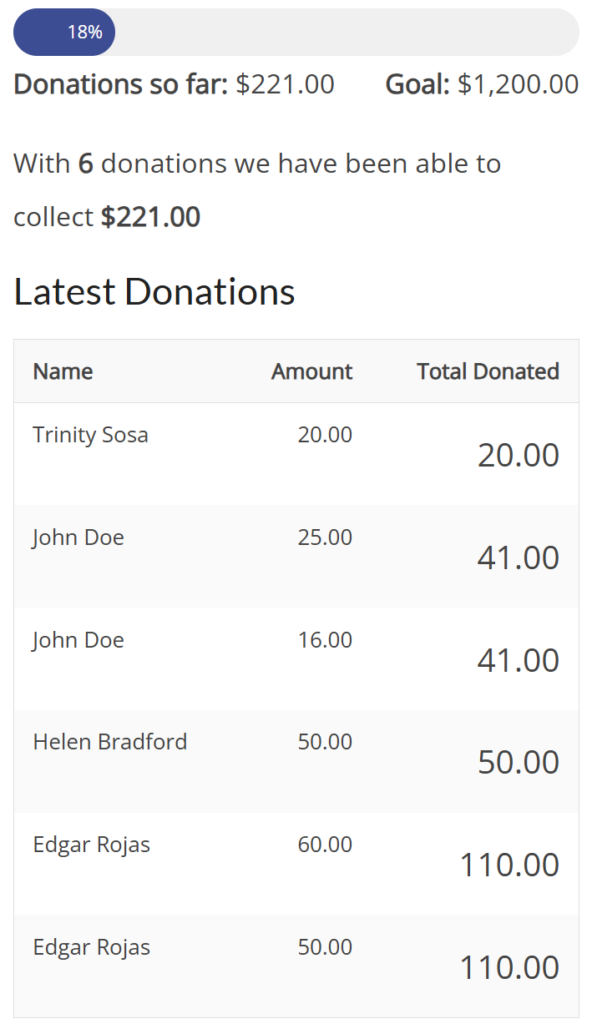
- The form comes with a "Pages" view (created using the Pages add-on) showing a progress bar of the amount donated and the goal.
- The page also shows a list of users they have donated so far. It also shows the total amount donated by each one (in case some users have donated multiple times)
Prerequisites
- AIO Forms, you can download the plugin for free here.
- Pages Add-On. This add-on is used to create the donation wall and progress bar.
How I created this form
|
|
This form has two main elements:
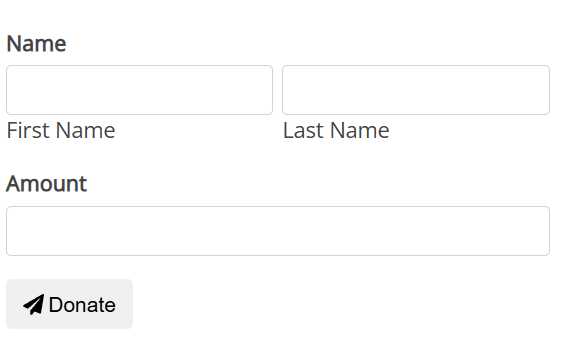
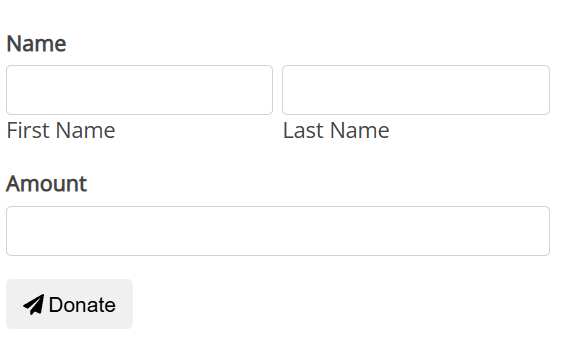
- The donation form itself, that is used to make the donation

- The "Page" (created using the pages add-on) that shows the donation wall and progress bar

Creating the donation form

The donation form is pretty straightforward, is just a form that has a name field and a number field. But depending on your needs you can add as many fields as you want or use add-ons like the Paypal or Stripe add-on to accept payments directly on this form.
Creating the donation wall and progress bar
The nice part about this form is that it shows the users that have donated and a progress bar that shows how much has been donated so far and the goal. To create this section the first thing I did was create a new "Page" (using the pages add-on)
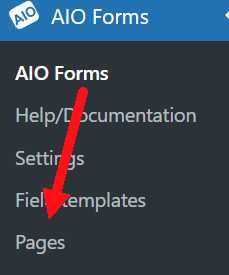
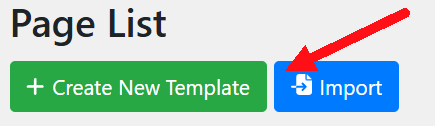
1.- Click on AIO Forms/Pages


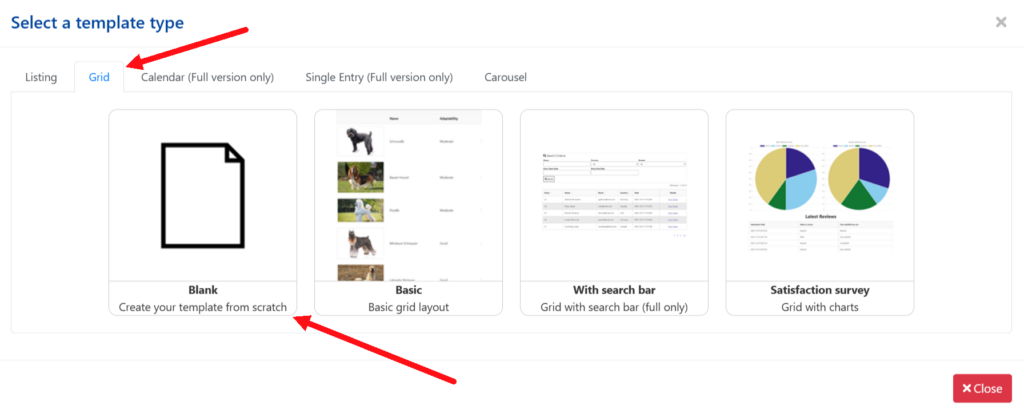
3.- Click on "Grid" (because I wanted to show the users that donated in a table), and select "Blank" because I wanted to create it from scratch.

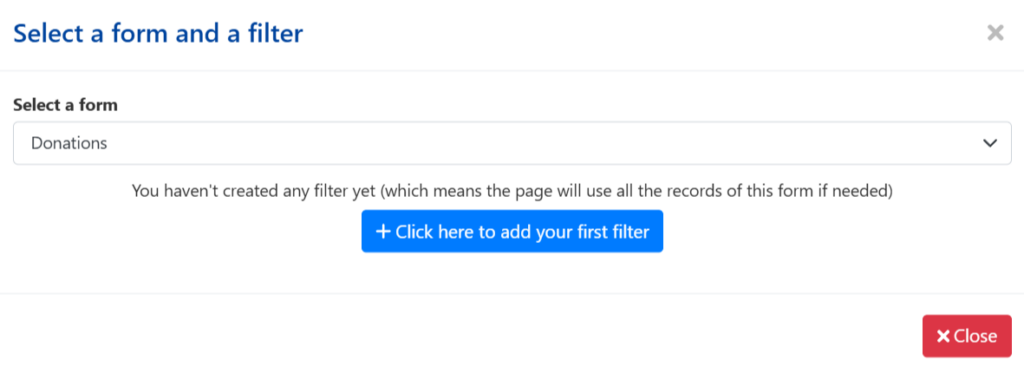
4.- Once the page designer loads I select the Donation form and I didn't add a filter as I wanted to show all the records, but for example, if I wanted to show only the donations of the current month I could use the filters to do that.

Creating the progress bar
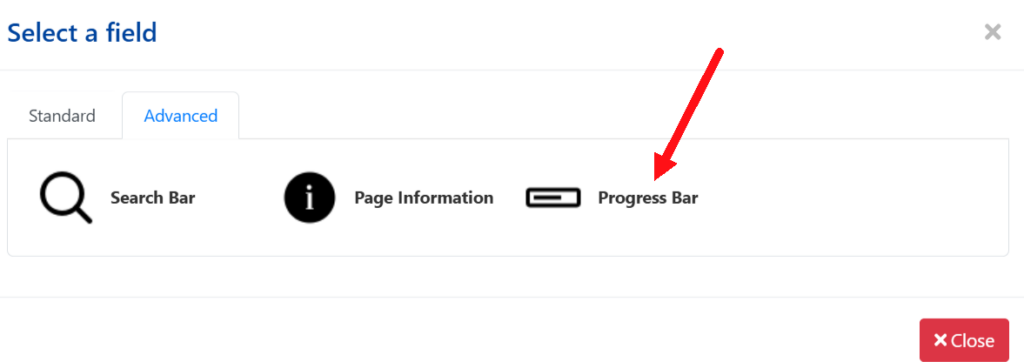
The first thing I did was create the progress bar. To do so I added a "Progress Bar" block to the page

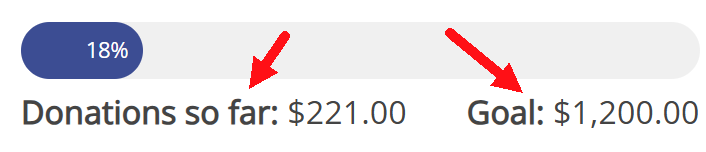
This progress bar requires two main elements:
- The goal
- The current
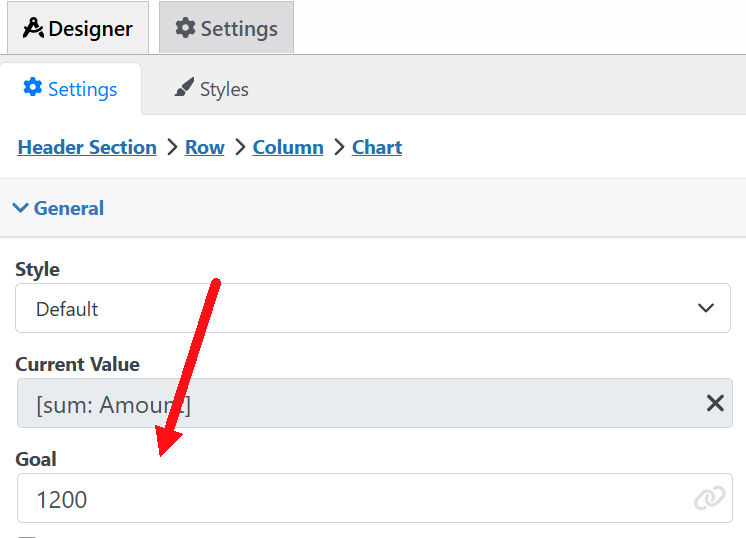
Setting up the goal
In this example, the goal is just a fixed amount so it is pretty easy to set up, I just went to the "progress bar" settings and configured the "goal" setting to be 1200

Setting up the current value
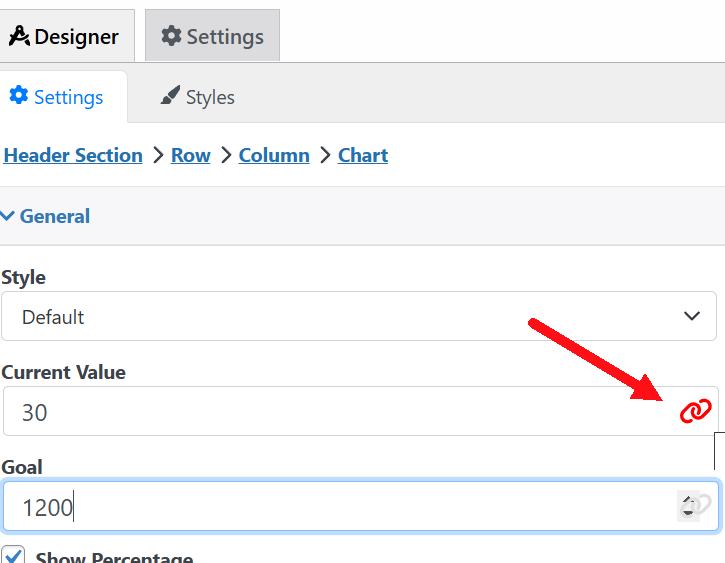
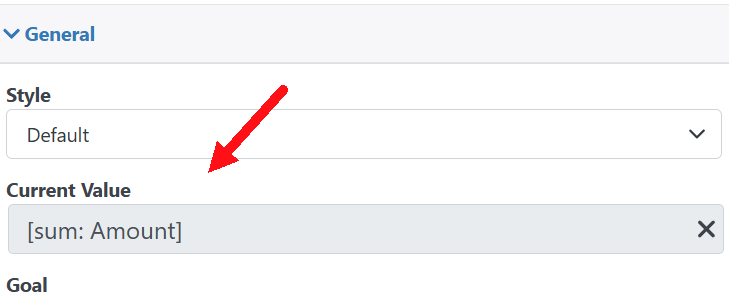
Configuring the current value is a little more tricky. This setting should show the sum of all the donations received so far in my donation form. To do so I needed to configure a formula. To do so I did the following:
1.- In the "Current Value" setting, I clicked the link icon to map the setting to a field or formula

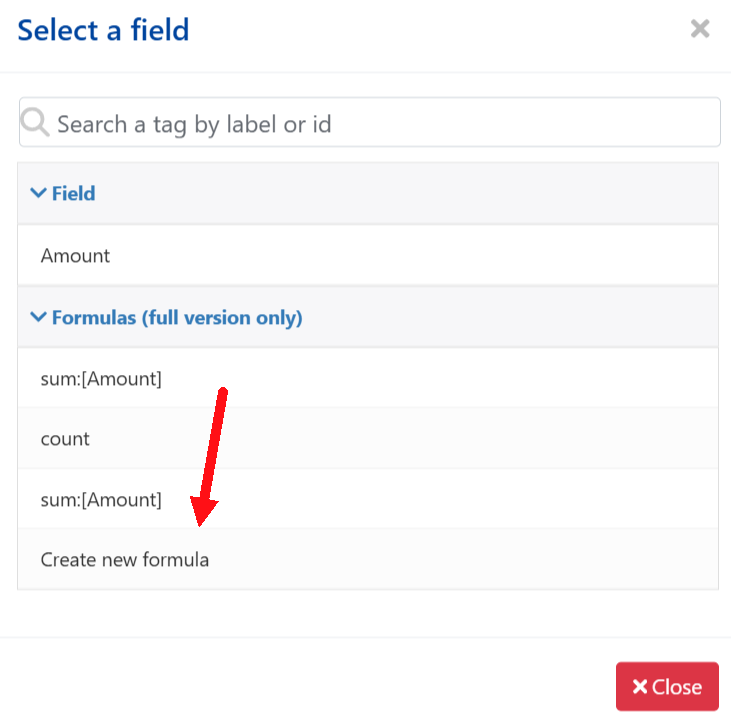
2.- Click on "Create new formula"

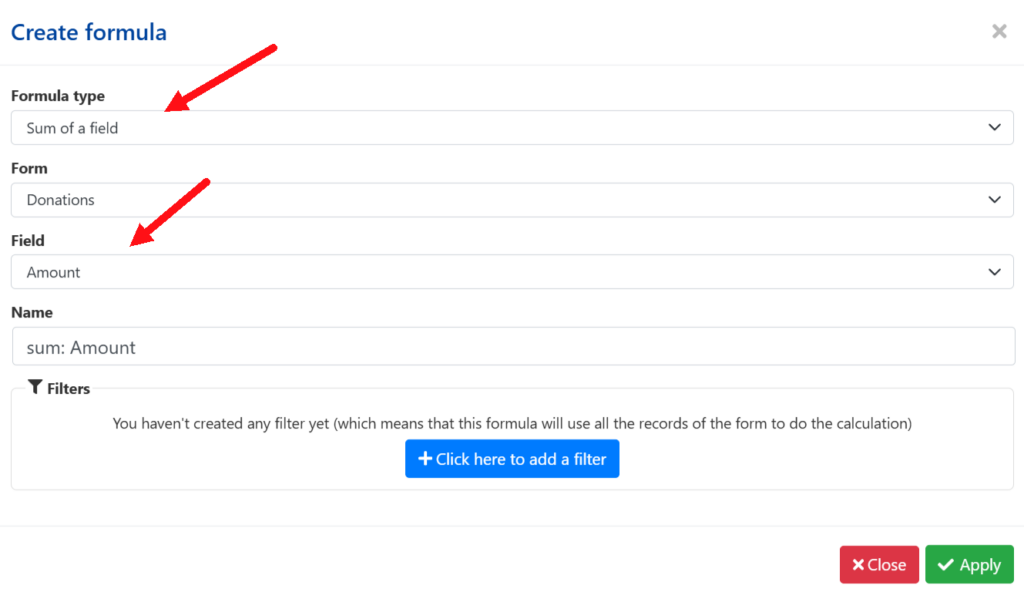
3.- Configure the formula, since I wanted to get the total amount donated so far in the "Formula Type" I selected "Sum". In the field setting, I selected "Amount". This will make the formula sum up the "Amount" field of all the entries received so far.

And that's it after clicking apply my current value setting will be configured to show the sum of all the donations.

Finishing up the progress bar settings
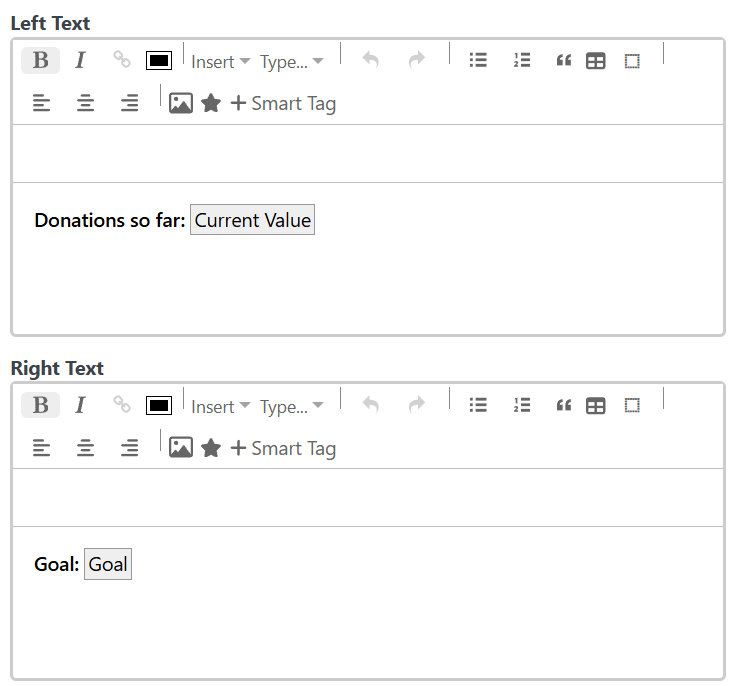
Now that I have configured the goal and the current value of my progress bar the last thing that I want is to configure the left and right text of my bar.

To do so I want to the left and right text settings and configure them as shown below

Configuring the donations table

The donations table has 3 columns
- Name
- Amount
- Total Donated
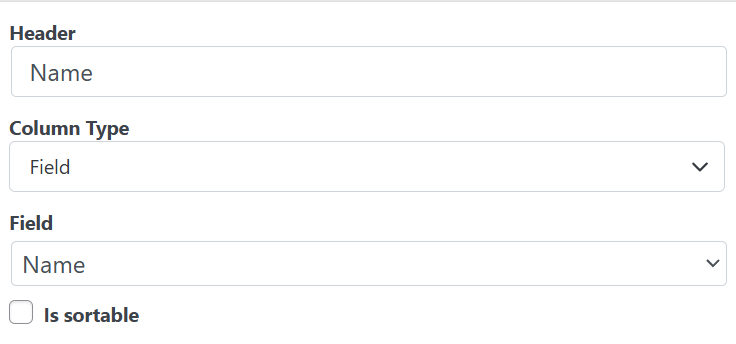
Configuring name and amount columns
The first two columns are pretty easy to do. I just selected a "Field" column type and selected the field that I wanted to do.

Configuring the total donated column
This column is a little trickier to do as it should sum the amounts donated for each user. To create a column like that this is what I did:
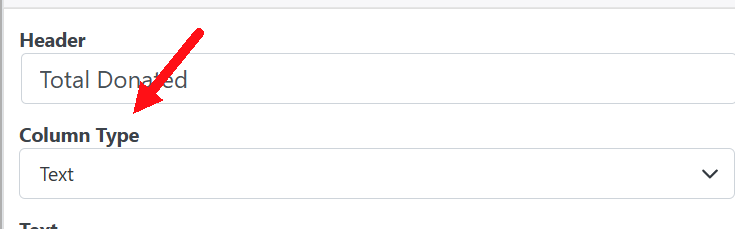
1.- Added a "Text" column type

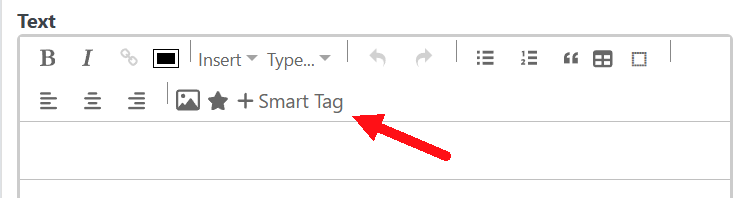
2.- In the text setting click on"Smart Tag"

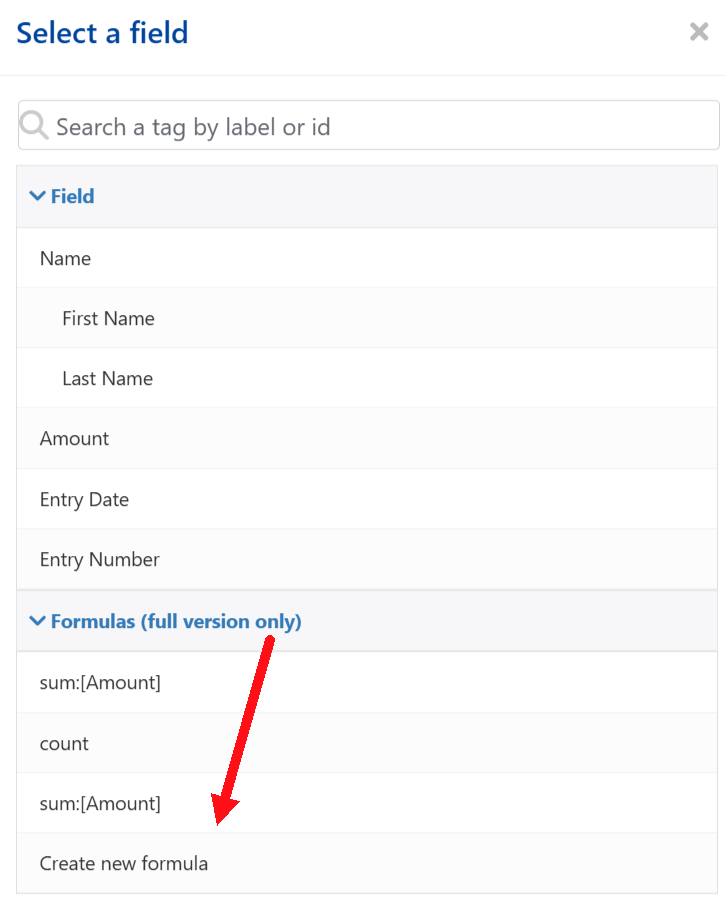
3.- Click on "Create new formula"

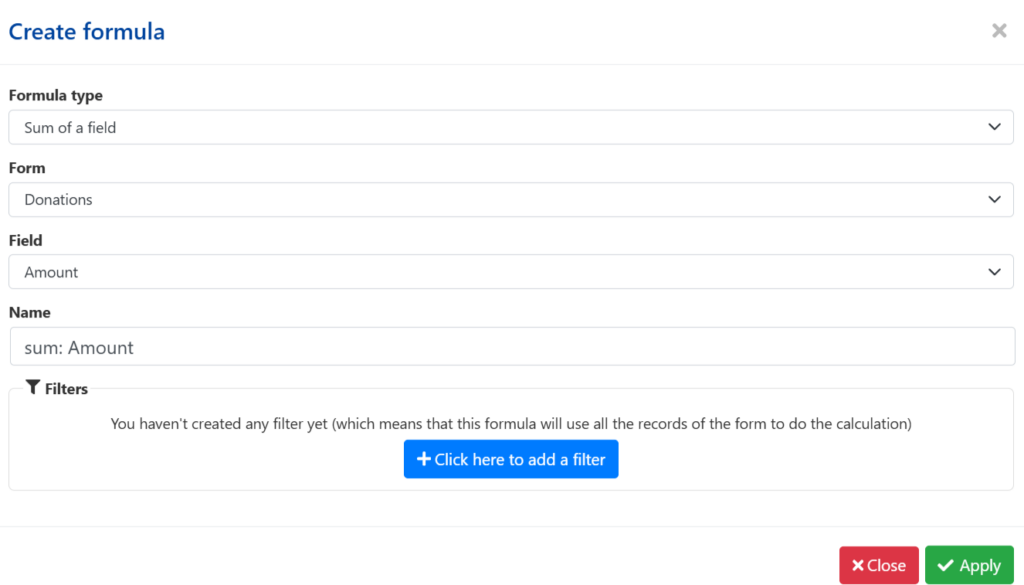
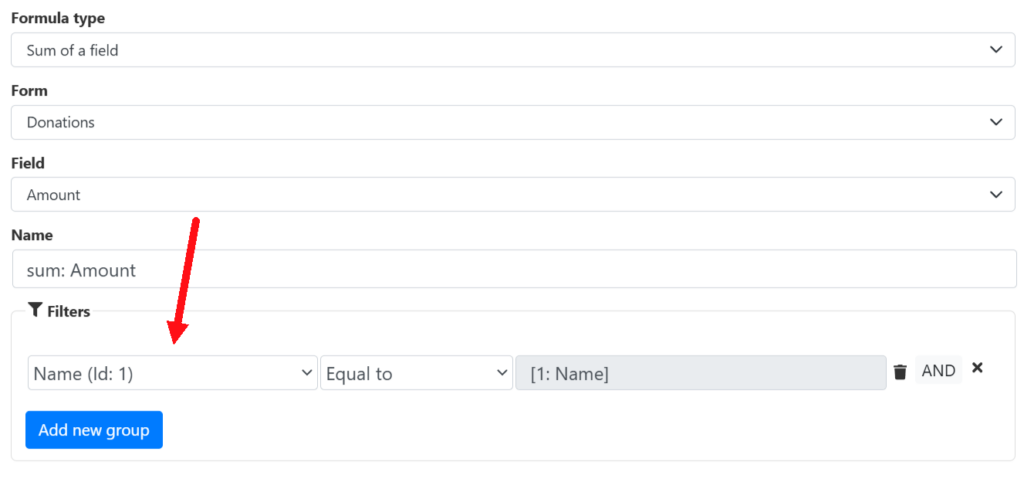
4.- Initially the configuration of the formula is the same as the other, I selected "Sum" as the column type and in the field, I selected "Amount". This will make this column to show the sum of the amount field in all the entries.

5.- The difference with the previous formula though is that the previous formula showed the sum of donations of all the entries but in this case, I want to show the sum of donations of the user in the row.
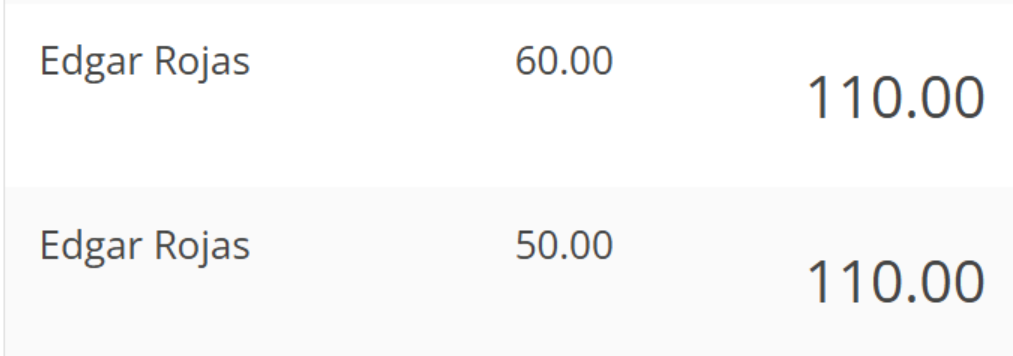
For example "Edgar Rojas" rows a 110 because he donated 50 on one occasion and 60 on another

To do so I added a filter. In this filter, I used the 'Name' field and linked it to the "Name" field of my table. What this filter does is sum up only the records where the "Name" field is equal to the "Name" that my donations table is showing. So in the "Edgar Rojas" row, it will sum up only the records where the name is equal to "Edgar Rojas".

And that's it! With this configuration, I finished my donation form, my progress wall, and the donation wall.
Conclusion
The most interesting part of this demo is not the form but its "page" As you can see using the "Pages" add-on is very easy to show preview entries of a form on a page. And you can even do some nice stuff like summing or counting records.
Template Download
Installation Instructions
You can download the template directly from here clicking in the button above and then import it to all in one forms
You don't have All in one forms?
You can get it HERE (there is a free version!)
Didn't fine the template that you need?
Sorry for that, our template gallery is pretty small right now but we are adding more templates constantly, remember that all the templates are 100% customizable so you could tweak one template to match your needs (everything is customizable using our drag and drop builder, no coding experience needed) or you can suggest one template in the Support portal