Create high-converting forms using conversational forms
The conversational forms display each field one at a time and let the user navigate through them. This increases user engagement and submission rate.
Prerequisites:
In order to create conversational forms you will need the ‘Conversation’ add-on. Available starting from the “Pro” version of the plugin.
To create a conversational form do the following:
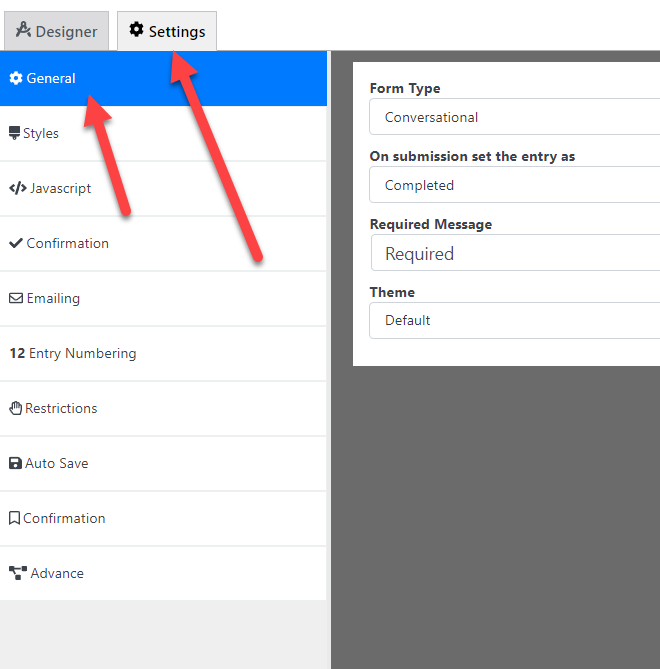
1.- Open a form and go to Settings/General

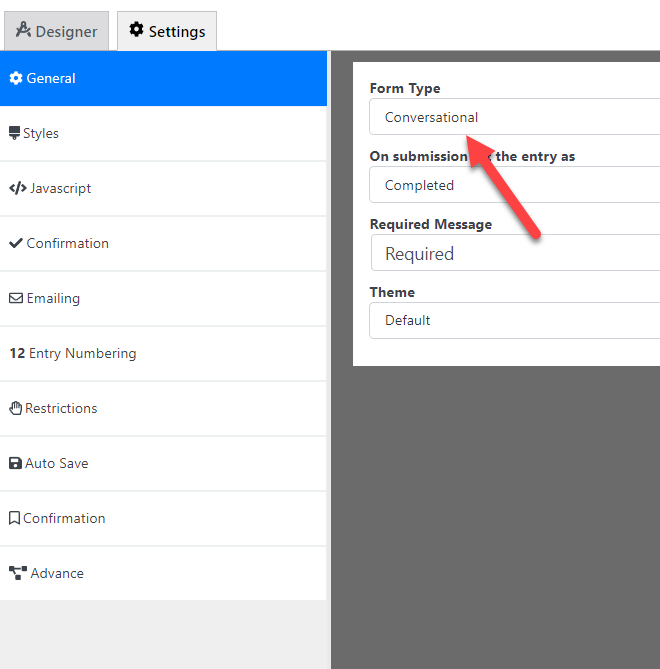
2.- In the “Form type” select “Conversational”

That’s it! Now your form will be shown as a conventional form, you can see an example of a conversational form here: https://demos.rednao.com/allinoneforms/demos/conversational-forms/

Would you like to get more than one add on?
Check out our bundles and get several add ons at a HUGE discount
View Bundles