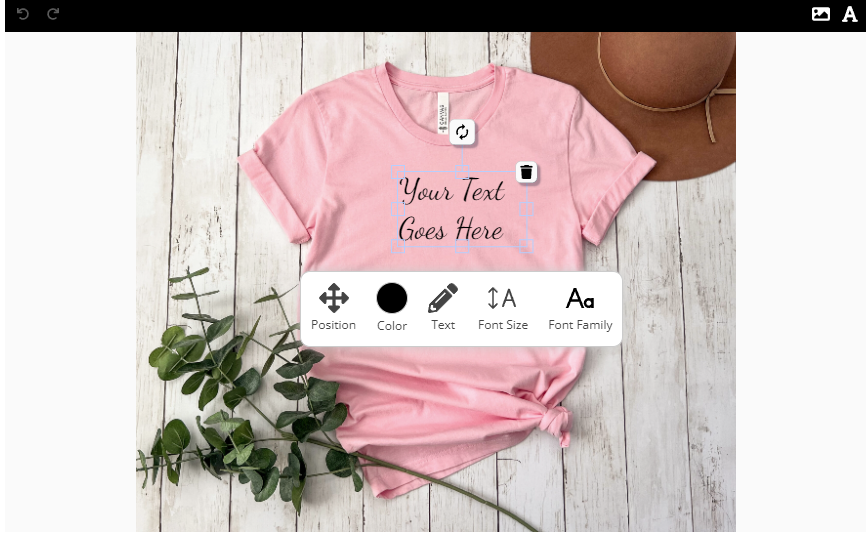
A field that lets your users design a product with custom text or images.

- Support multiple views: For example, you could configure a view for the front and another for the back of your product.
- Customizable font style: You can also add custom fonts, colors, and sizes
- Formula support: For advanced pricing rules you can configure your own way to calculate a price
- Upload images support: Your customers can also upload their own image and include it in the product design
How it works
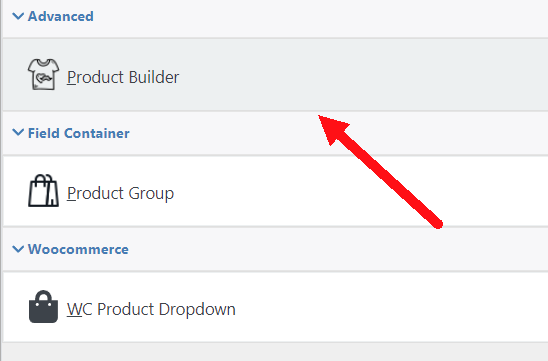
1.- Add a product builder field to your form

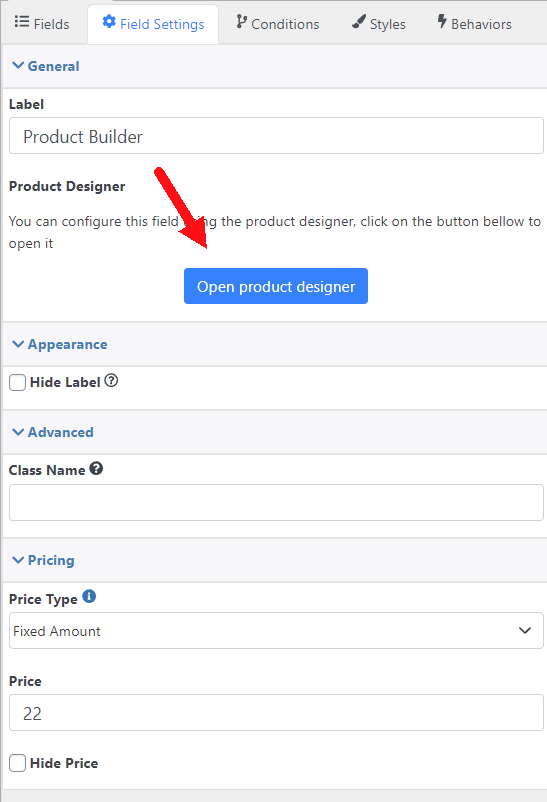
2.- In the product builder field’s settings click on “Open product designer”

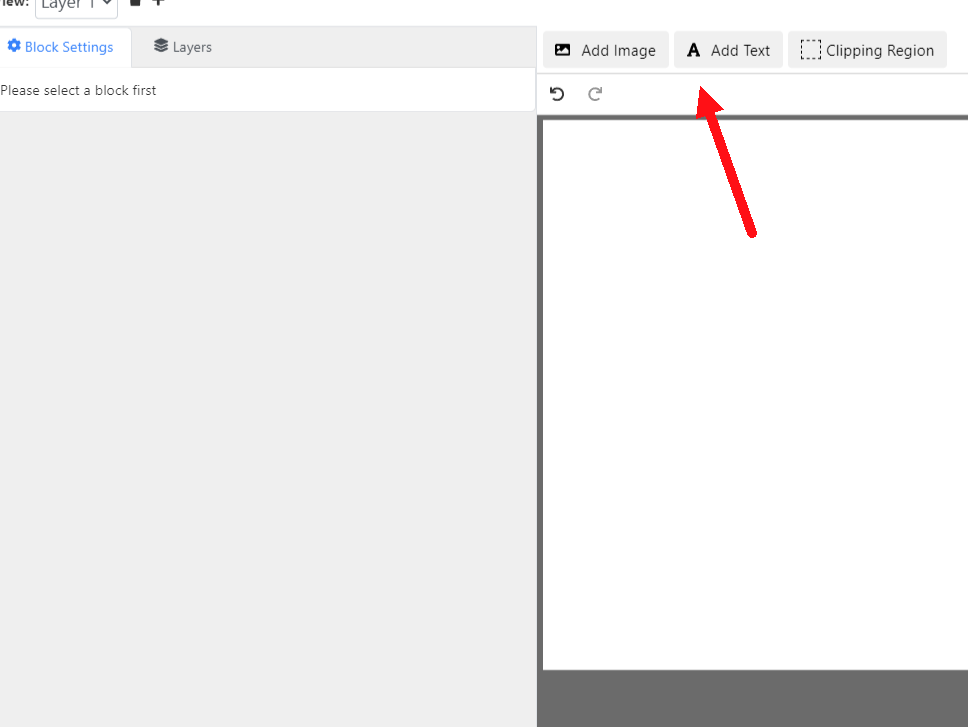
3.- Add the default text and images that the product is going to have

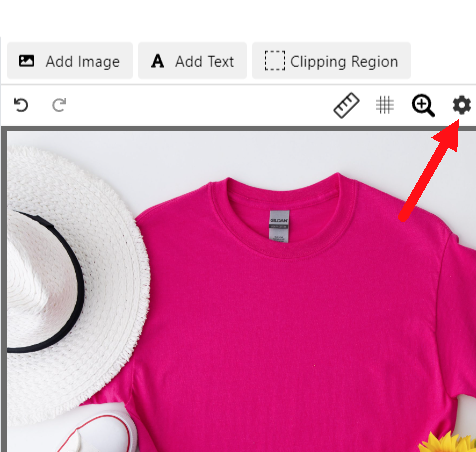
4.- You can also click on the gear icon to configure stuffs like the layer dimension, background, and whether or not the user is allowed to add new images and text

That’s it! Now your form will have the product builder field in it. You can see an example here:

Would you like to get more than one add on?
Check out our bundles and get several add ons at a HUGE discount
View Bundles
17
JAN
2024
JAN
2024
About the Author:
Im programmer working for an international company. I have programmed since i was 12 and i have done it professionally for 6 years. Programming for a company is fun and i have learned a lot of things but i have always been interested in running my own business so i decided to give it a shot doing what i do best, programming stuffs.