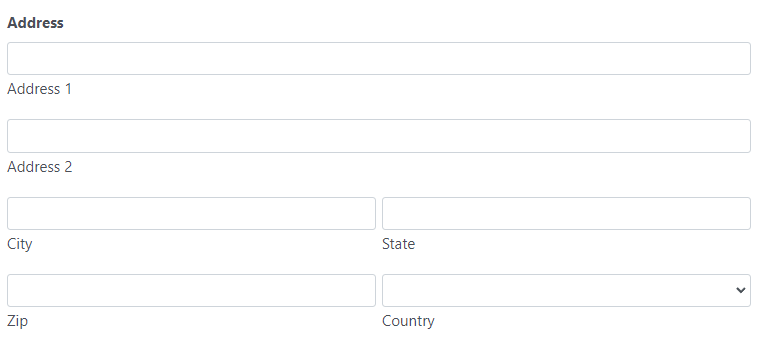
A field where the user can input an address

Main Settings
Show address 2, city, state, zip and country: Indicate which section of the address to include in the field
Labels: Define labels and placeholders for each item (like address 2, address 2, city etc).
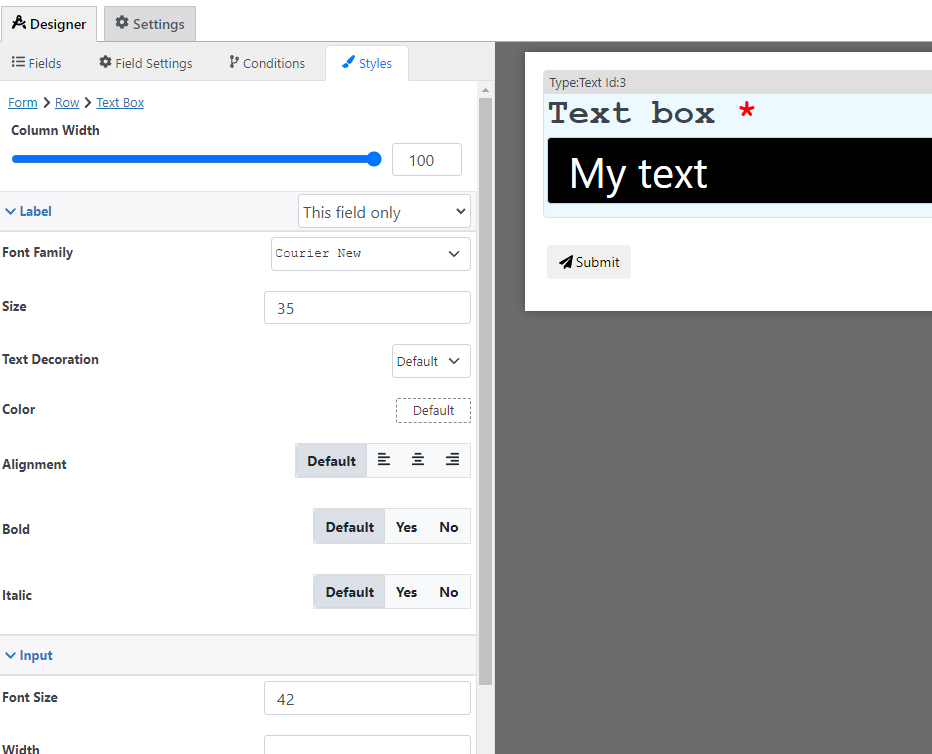
Styling options
With the style designer, you can change stuff like the border background color font, etc

Condition Options
With the conditions builder, you can set up 3 types of dynamic conditions (which are conditions that are triggered when a condition is met):
- Show hide: to hide or show the field
- Required: To make the field required
- Custom validation: to make the value of the field valid or invalid
Pricing calculation options
You can use this field to calculate a price with the following options, for more information about price calculation check the price calculation tutorial
- Fixed Amount: Set a fixed price that is used when this field is filled
- Formula: Use a custom calculation to define this field price