A field that contacts chatgpt with a customized prompt and is filled with its result.

For a guide on how to use this field check the ai add-on tutorial
The text box field is just a basic box where the user can input text

Main Settings
AI Type: Define the type of ai to use
Model: Define the model version to use
Generation Type: Define when the text is generated (when clicking a button, when a field is updated or after submit)
Prompt: Define the text to send to chatgpt
Format Response: Format the chatgpt response
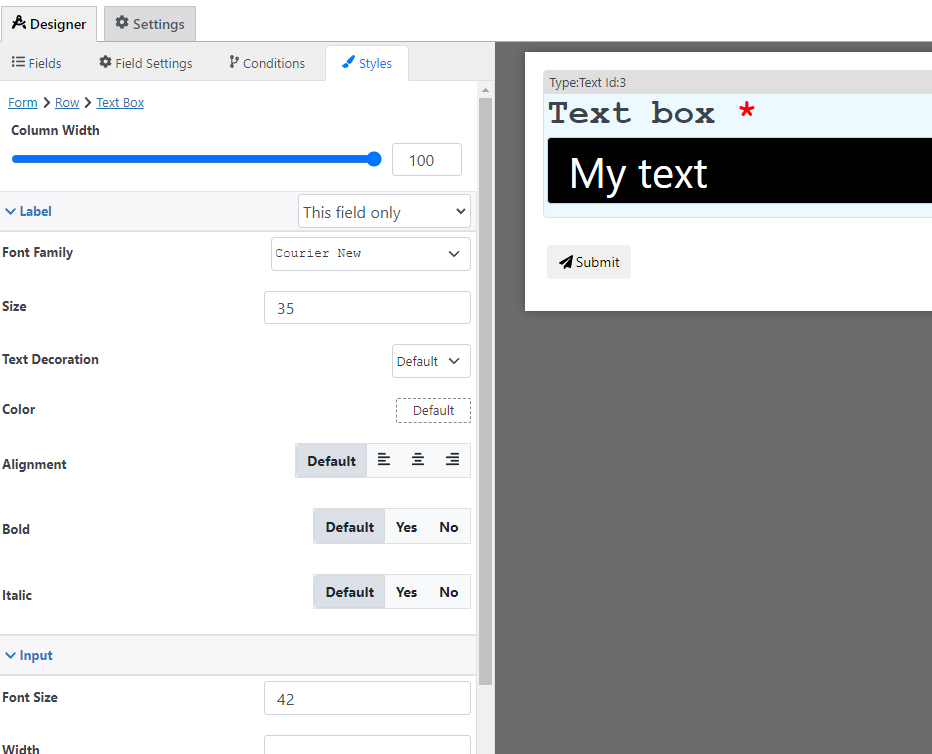
Styling options
With the style designer, you can change stuff like the border background color font, etc

Condition Options
With the conditions builder, you can set up 3 types of dynamic conditions (which are conditions that are triggered when a condition is met):
- Show hide: to hide or show the field
- Required: To make the field required