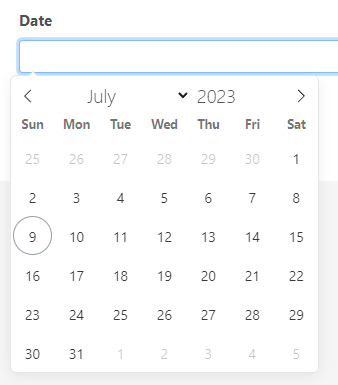
A field that displays a date picker when clicked

Main Settings
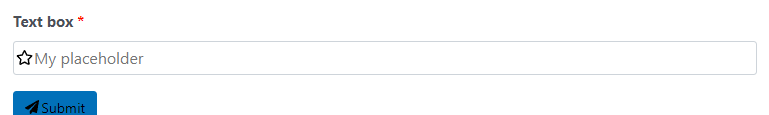
Icon: Custom icon or image that is shown at the beginning of the box

Placeholder: A text that is shown when the field is not filled

Default Date: The default date that the field shows
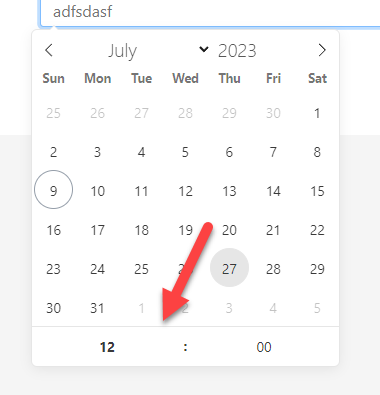
Add Time Picker: Include a time picker within the date picker

Format: The date format that the field is going to use (For a list of all the formatting options check the tutorial Formatting Options)
Disable day of weeks: Define which days of the week are selectable
Maximum Date: Define a maximum date for the selectable dates
Minimum Date: Define a minimum date for the selectable dates
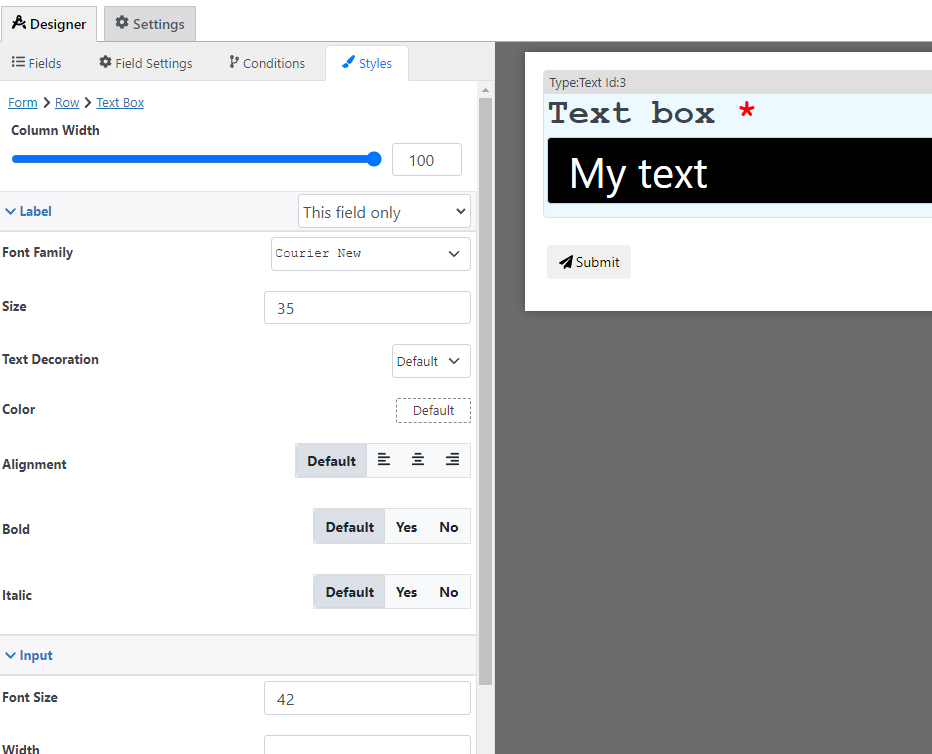
Styling options
With the style designer, you can change stuff like the border background color font, etc

Condition Options
With the conditions builder, you can set up 3 types of dynamic conditions (which are conditions that are triggered when a condition is met):
- Show hide: to hide or show the field
- Required: To make the field required
- Custom validation: to make the value of the field valid or invalid
Settings Calculations Support
You can include calculations in the following setting(s), for more information about calculations please check the formula settings tutorial:
- Default Date
- Maximum Date
- Minimum Date
Pricing calculation options
You can use this field to calculate a price with the following options, for more information about price calculation check the price calculation tutorial
- Fixed Amount: Set a fixed price that is used when this field is filled
- Formula: Use a custom calculation to define this field price