Do you want to include WC Products in your forms? If so, you are in the right place. With the WooCommerce add-on, you can:
- Include WC Products in your forms
- The products will be added to the WC Cart once the form is submitted
- You can customize the price and the options of each product.
Creating a WooCommerce multiple products form
To create a for that has WooCommerce products follow these steps:
1.- Install the WooCommerce add-on (You can also get it from a bundle). And of course, you will also need the WooCommerce Plugin
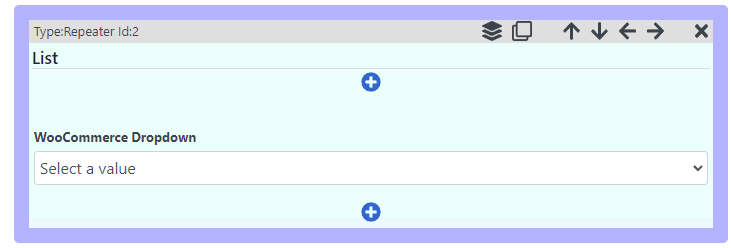
2.- Create a new form and include a repeater field. The repeater field is optional but we are going to use it so our customers can purchase as many products as they want.
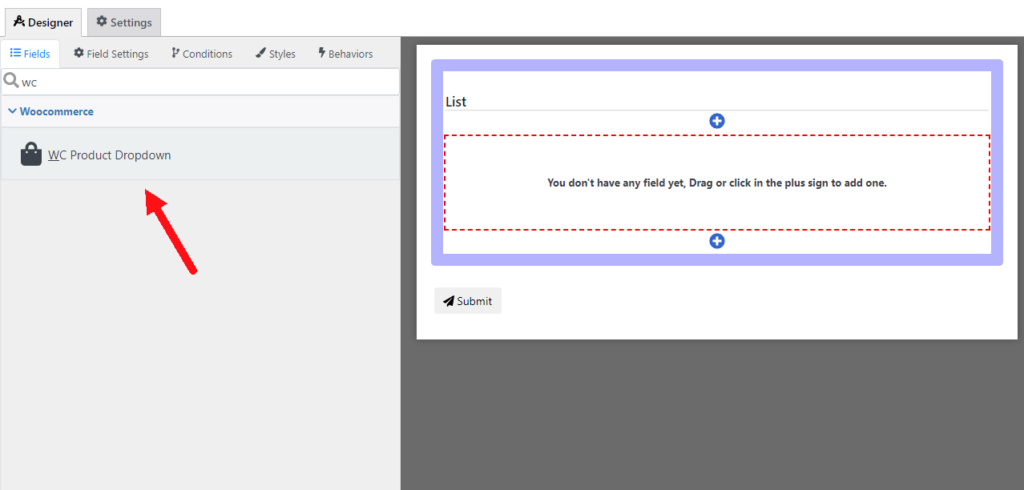
3.- Include a WC Product Dropdown within the repeater

We are going to use this dropdown to display our different products to the customer.
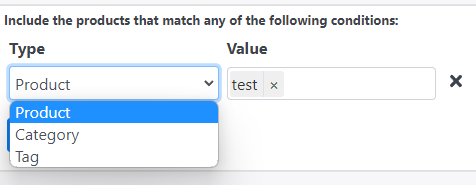
4.- Go to the WooCommerce product dropdown and in the setting “WooCommerce products to add” define a list of the Products, Categories and/or tags that you want to include. The dropdown will show all the products that match this list.

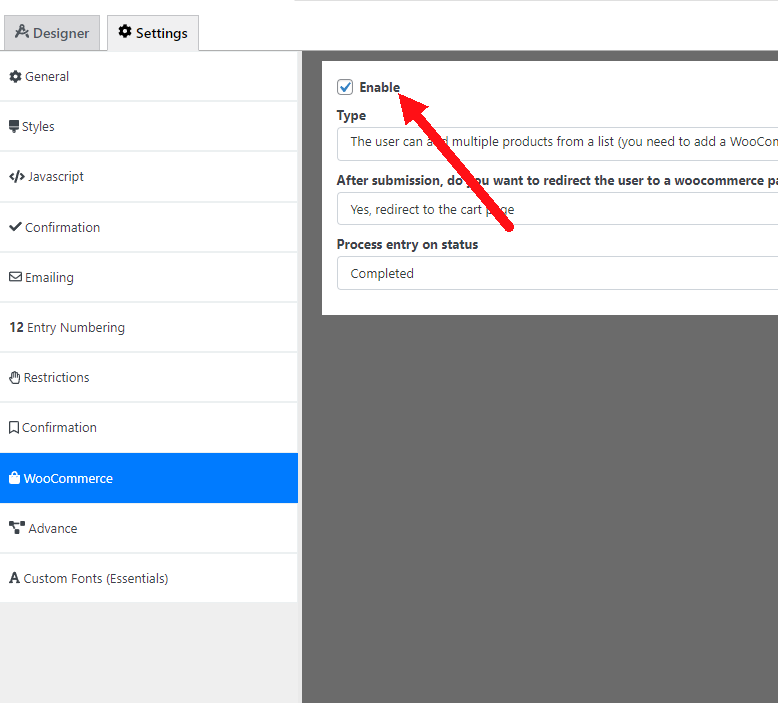
5.- Go to “Settings/WooCommerce” and enable the WC Integration.

6.- In the “Type” dropdown select “the user can add multiple products”. This will let you create a WooCommerce multiple products form. But if you want to add one single product to the cart select another option.
And that’s it! Now you have your WooCommerce Multiple Products Form. But you can do much more like customizing the price and options of each WooCommerce Product.
Customizing the prices of your WooCommerce Multiple products form
In a single product form, the price of the product will be the same as the price of the whole form but a Multiple products form works a little bit differently.
for a WooCommerce multiple product form, the price of each product is the same as the price of its container. In our example, we have a WC Product Dropdown inside a repeater

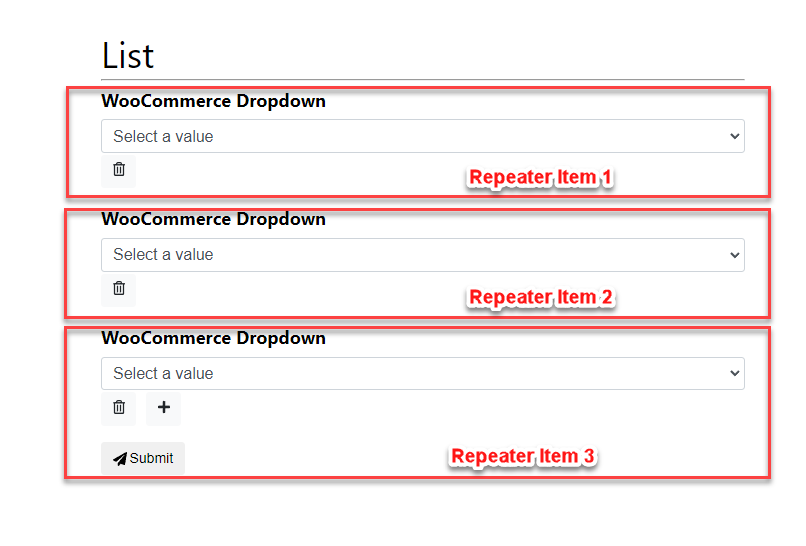
This means the price of each product will be the same as the price of its repeater item. For example, in the screenshot below the user added three items to the repeater. Once the user submits it, the price of each product will depend on the price of each repeater item individually.

This might not make much sense because we just have one single field in our repeater so far but this could be the greatest feature of the add-on because it lets you do tons of customizations. Let’s say that we want the user to select from a list of sizes, each size with a different price.
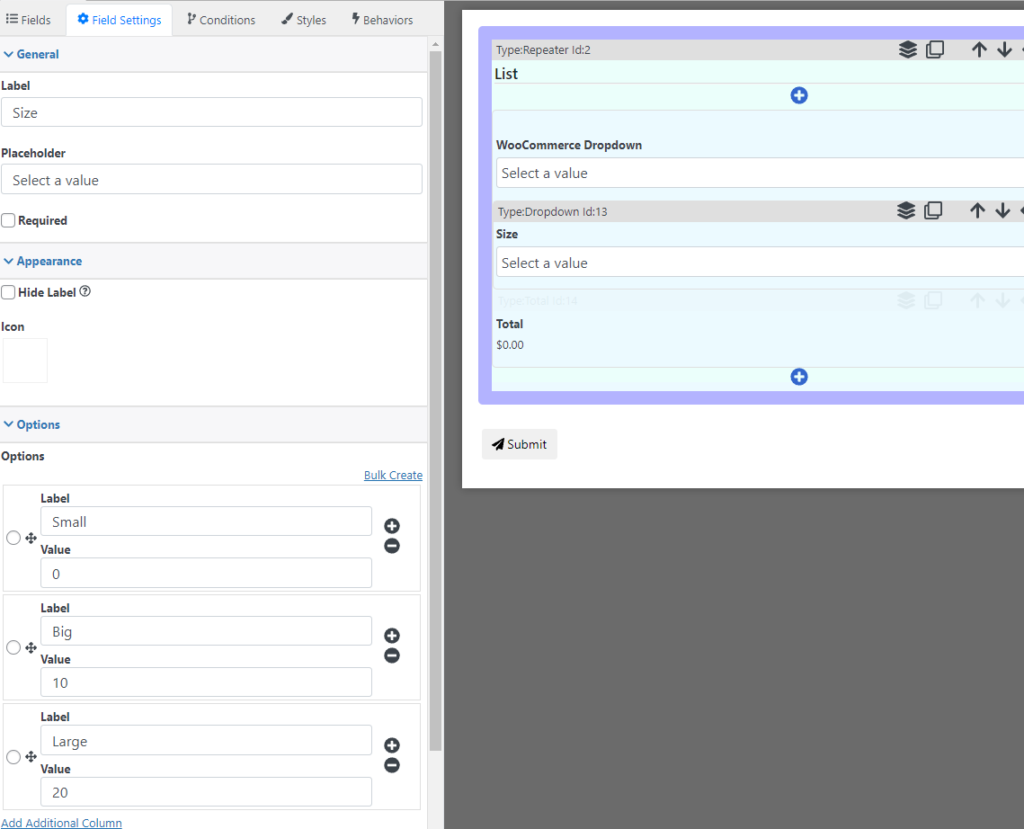
To do so all we need to do is include a new dropdown field with our list of sizes (and prices of course $$$)

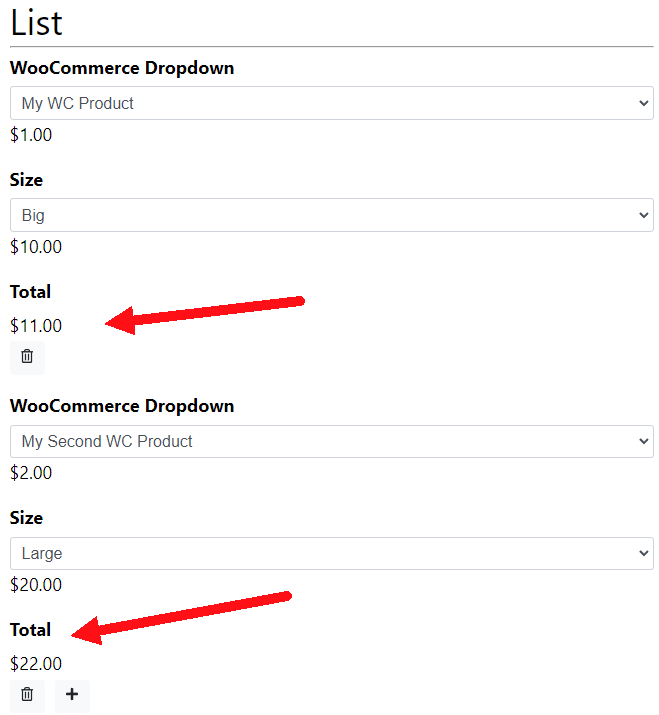
And that’s it, the plugin will calculate the price of each product depending on the options selected

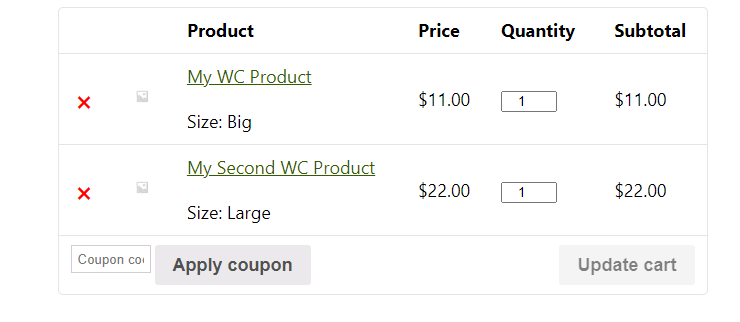
And when the customer submits the form. The prices will also be reflected on the WooCommerce Cart.

You might be wondering why I used big and large to describe two different options, well.. the answer is pretty simple… I f**ked it up.
Using conditional logic on a WooCommerce Multiple Products form
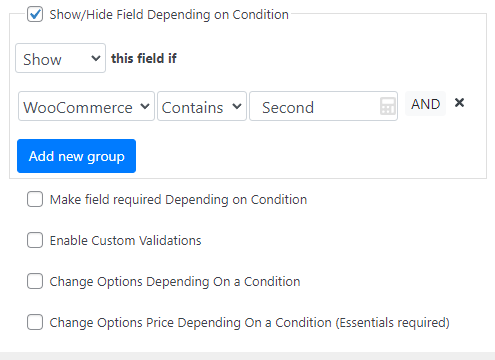
You can also use conditional logic (like showing fields or adding custom validations) using the WC Products. To do so all you need is to select the WC Product in your conditional logic and specify a condition.
For example, in the screenshot below I created a show/hide condition that will show the field only when the WooCommerce product selected contains the text “Second”. In the demo that I have been using I have two products called “My WC Product” and “My Second WC Product” so this condition will make the field visible only when “My Second WC Product” is selected

Emailing and recording Entries
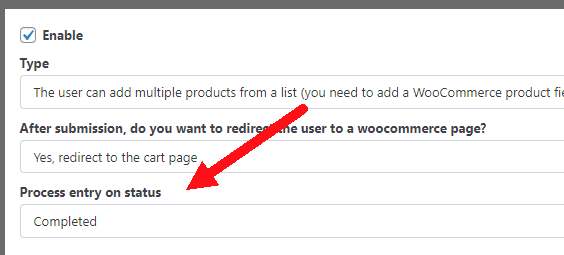
You might be wondering, what happens to your form emails and to the entry once the form is submitted. In a normal form, the emails are sent and entries recorded after the form is submitted but in a WooCommerce form these things are done until the order is created and reaches a status.
By default, these things happen on the WC Complete status but you can also change this in the Settings tab

Conclusion
Creating a WooCommerce multiple products form is quite easy, thanks to this you can use AIO Forms to create highly customizable products and then let WooCommerce handle all the e-shop stuff like cart, checkout page, customer portal, and more.
What’s next for the WooCommerce Add-On
At the time of this writing, these are the main features of the WooCommerce add-on, but there are more features incoming like:
- More WooCommerce fields
- Automatically fill the checkout page using the form information
- More options to control the data that is saved within the order
If you have any other suggestions to make this plugin (or any other) better please feel free to drop a comment here.
